
There are three on-screen characters during the time spent stacking a site.
The Client is the language for a guest’s program, for example, Chrome, Firefox, Safari, or Internet Explorer.
The Pipe is the exacting wires that convey data to The Client. The Pipe is made of numerous organizations, including your guest’s Internet Service Provider.
The Server is your facilitating account, and is the place your site “lives.”
At the point when somebody types in your space name into their Client, the Pipe courses the solicitation to the Server. The Server says, “ahh – you need these documents” and sends them back to the Client by means of the Pipe. The Client, at that point, orchestrates the records with the goal that the guest sees a completed item – a site.
Suppose you went to an eatery. You’d request a feast. The Server would take the request to the gourmet expert. The gourmet expert would give all the dishes of the feast (meat, vegetables, and so forth) to the Server. The Server would present everything to you and serve the supper.
Step by step instructions to Increase Website Speed and Performance
Here are the ten things. They are commonly arranged by significance. Use these tips on your site and your test outcomes.
1. Serve Requests Quickly
Envision if each time the Server appeared at the kitchen, he needed to trust that the dinner would be cooked. Also, envision if the gourmet expert was ridiculously slow. It would not be useful for fast assistance.
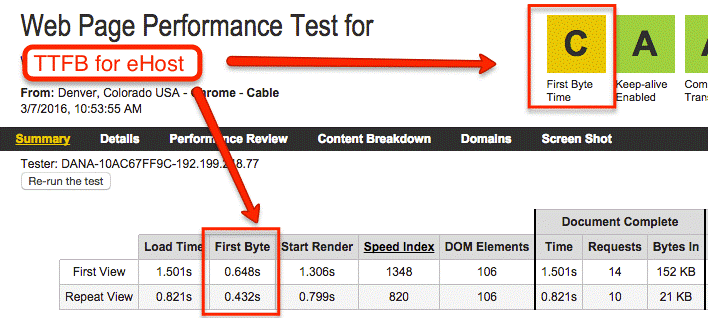
In the event that you have a moderate facilitating server, that is actually what’s going on. The most noticeable measurement here is called Time To First Byte (TTFB). TTFB quantifies how rapidly a website designer in jaipur or in any other places uses a server who serves the first byte of data subsequent to accepting a solicitation.
On the other side that you are on a mutual facilitating server, it’s a number that can shift after some time. Use this method, by and large, it’s a number that ought to stay low – like 500ms for an okay mutual host. At the point when you get reliably over a second, you’re in a moderate area.

On the off chance that your Server is moderate serving demands – there’s not a ton else you can do.
Test for TTFB with the Tools. You can fix it by changing to a decent facilitating organization.
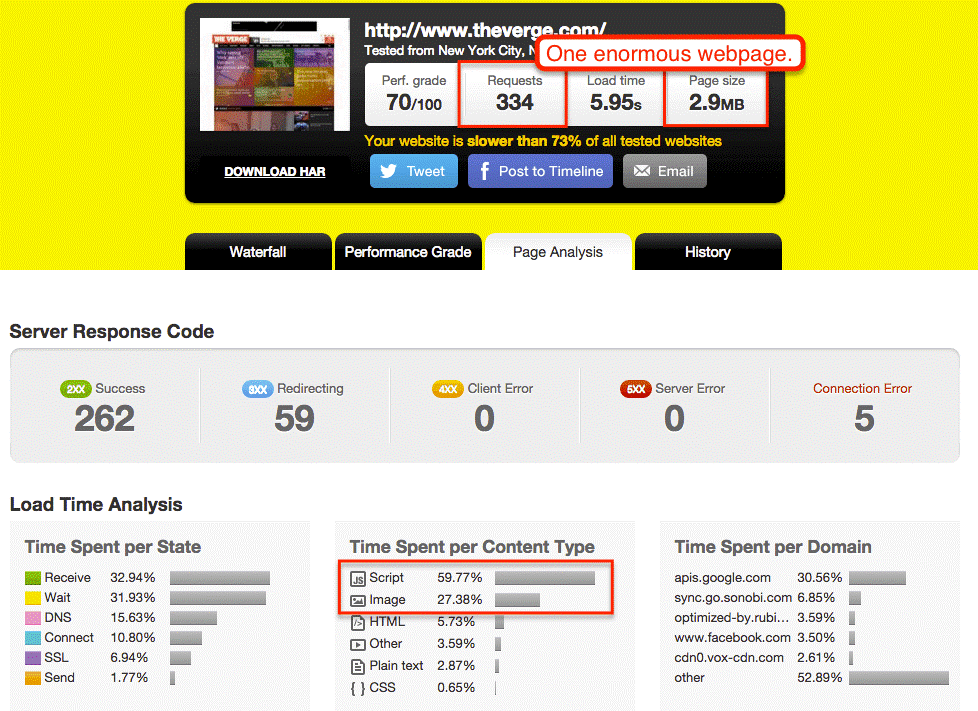
2. Serve Fewer Requests
What truly makes a proper feast? What truly makes a trustworthy site?
Is it the sheer amount of arbitrary things, or is it the nature of what you serve?
Is your culinary specialist serving a more significant number of dishes than your Client can eat or appreciate? At that point cut some out! Diminish the size of your site.
Each site consists of an assortment of records. Also, every component requires an album – each picture, each gadget, each offer catch, each promotion following content, each slider – everything requires a document.
What’s more, over the Web – it’s dreadful. You truly need to speed up, truly investigate your structure. Look “in the engine” at your WordPress topic. Look the page wellspring of a run of the mill page.

Do you truly require that much arbitrary stuff? I sped up by expelling a lot of Twitter follow catches and YouTube buy-in catches. I kept two or three pictures with joins, however the catches were adding 4 new JavaScript documents to each page.
Read the Website Obesity Crisis. Look at your topics, modules, and contents. Search for additional lighten. Take a gander at your gadgets, identifications and by and large plan. Evacuate whatever does not merit the additional solicitation.
3. Serve Requests Correctly
Envision if your supper menu recorded all the inappropriate dishes in your dinners. It includes additional outings between the culinary expert and the Client. “You requested broccoli, yet we don’t have it. Is cauliflower alright rather?” – it hinders administration.
Your site has components that aren’t right, erroneous or have moved – it hinders your site load time. Your Server needs to search for the right component and afterward send it.
What to do: Audit your website for awful demands and diverts with Webpage Test, Pingdom Tools or Google PageSpeed. Make sense of what is causing the mistakes. Fix them.
In WordPress, as a rule, it’s an obsolete topic, module or bit of substance. Resources move and it’s imperative to keep everything refreshed.
4. Serve Smaller Requests
Greater dishes take more time to convey. Furthermore, greater records take more time to stack.
By diminishing the size of your records, you can as a rule speed up.
The greatest increases here are as a rule with pictures. You can lessen both the components of your pictures and picture information. On the off chance that your site will show a most extreme width of 1280px – do your pictures truly should be 4000px? They don’t.
They additionally don’t should be as extensive as they may be. Picture programming for the most part includes additional information that isn’t seen by the natural eye. You can utilize pressure programming to losslessly evacuate this additional information.
What to do: Before transferring, utilize a picture proofreader to re-size your pictures. You’ll keep a similar quality and drastically lessen their document size.
With picture pressure programming, you can decrease the record size of your pictures too without losing any quality.For WordPress, there are some incredible modules like Compress JPEG and PNG pictures and WP Smush that will naturally pack pictures as you transfer them.
In any case, serving littler solicitations doesn’t stop at pictures. You can likewise utilize methods, for example, HTTP Compression inside mainstream storing modules like WP Super Cache and WP Fastest Cache to additionally lessen the size of your site documents with no misfortune in quality.
5. Serve Requests in the Right Order
Imagine a scenario in which the culinary specialist advised the Server to not serve the starters until the sweet was done cooking. Imagine a scenario in which the Server haphazardly brought out dish changes while your Client was eating the supper.
Programs attempt to stack sites as they get the documents. You may have seen how sites will move and change a short time they are stacking – the program is accepting documents.
Be that as it may, not all records are made equivalent. A few documents, as JavaScript is known as a “blocking asset” – the program won’t begin to stack the page until it gets the bit of JavaScript that it needs.
Except if you need a record in the head (ie, first) area of your page (ie, the introduce guidelines instruct you to put it there), it ought to go in the footer (ie, last) segment of your site page. Also, anything that is in the head area ought to be negligible, shouting quick or should stack “non concurrently” – like Google Analytics.
Moreover, you ought not use “in-line” (ie, inside the site page) CSS or JavaScript. It will abrogate the first CSS or JavaScript and will make the website page move and disorder around.
Look at your reports in the Tools or Google PageSpeed. Take a gander at your page source. Track down any components that are being stacked out of order. Move them to the right area.
6. Have Requests Ready To Go
Imagine a scenario in which the gourmet expert had as of now pre-cooked each dish in the supper, and the Server simply needed to snatch it and go.
The specialized term for this in site speed is reserving. You are running a website with WordPress without reserving, each time somebody requests a site page, the Server needs to make the document without any preparation by means of the database.
On the off chance that you are running a reserve, your Server intermittently makes each site page without a solicitation – and afterward serves the as of now made page when mentioned.
This generally makes large gains in speed. It additionally shields your Server from slamming from such a large number of solicitations without a moment’s delay.
If you are running WordPress on a mutual facilitating account, introduce and arrange WP Super Cache. The guidelines here are fantastic.
In the event that you are running WordPress on a VPS or Dedicated Server, introduce and arrange WP Fastest Cache. The guidelines here are fantastic.
What to do (progressed): Go read this post on rel=”prerender” by Mike King. It’s a shrouded pearl for Chrome clients that lets you preload your whole site for singular clients. It resembles your Client calling ahead with the goal that your gourmet specialist can pre-cook and preserve the whole feast.
7. Packaging Some Requests
Rather than serving a feast each dish in turn, consider the possibility that you could package a few comparative dishes on a similar plate. That is the thought behind minifying and joining contents.
Assume your site has 2 CSS records and 2 JavaScript documents. Ordinarily, that will be 4 solicitations for your Server. On the off chance that you minify and consolidate contents – you will join the 2 CSS documents into 1 and the 2 JavaScript records into 1.
Your Server will now just serve two demands rather than one.
There is a hazard with this strategy however. Much the same as you wouldn’t need steak sauce in your cake, once in a while minified records will struggle.
What to do: Test minification modules. In the event that you are utilizing WP Fastest Cache for WordPress, minification is a work in module. Start with CSS documents, which are the most drastically averse to strife.
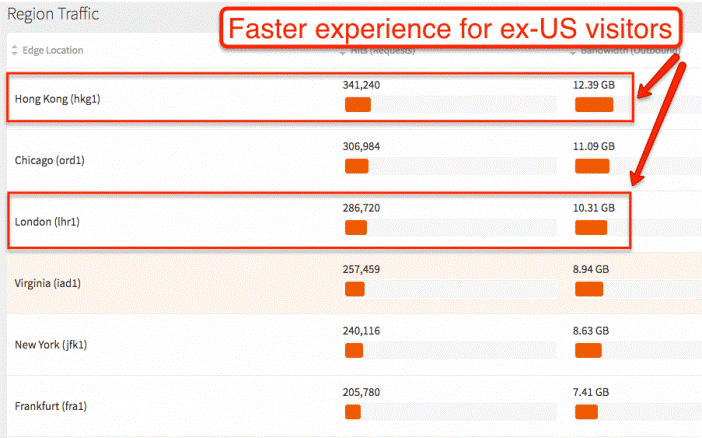
8. Serve Requests Closer To The Customer
Rather than serving a few things like water, sweet and bread from the kitchen – consider the possibility that you could have those prepared right adjacent to your Client’s table. That would accelerate a ton of things.
The site proportionate would be a Content Delivery Network (CDN). A CDN is a system of servers found all around the globe that have site records that once in a while change everyday – things like pictures, video, JavaScript and CSS.
At the point when a guest types in your area name, those benefits will be served from the CDN server that is nearest to your Client – not from your principal server. This takes care of a few speed issues.
In the first place, the documents don’t need to truly go as far. Indeed, even light can just travel so quick. Also, in the event that you have a worldwide crowd, pictures steering to India from Singapore will be quicker than directing to India by means of Atlanta.
Second, there are less records that your Server needs to convey since the CDN has just dealt with it. Your Server can take on different demands as opposed to getting stalled presenting each and every solicitation. With less demands, your Server will work quicker.

What to do: Explore interfacing a CDN to your site. I use MaxCDN for this site. It coordinates flawlessly with WP Fastest Cache – notwithstanding any WordPress introduction.
CDNs additionally exist on a range. Regardless of whether you can’t plan for a MaxCDN type arrangement, some of the time your facilitating organization will offer a financial limit CDN update. In the event that you run WordPress, you can introduce the JetPack module and exploit WordPress.com’s Photon CDN organize for pictures.
Aside – CDNs have SEO and similarity contemplations that are outside the extent of this post. I’ll cover them inside and out later on. Be that as it may, up to that point, ensure you see all the intricate details before picking one (even a “free” one like Photon).
9. Make Your Server/Chef Less Busy
A culinary specialist that is occupied with different undertakings like cleaning, fixing and serving different clients will be more slow to fill client feast demands.
Same with your Server – if it’s occupied and hindered with different undertakings, it will be delayed to really present your site.
This issue is particularly normal with WordPress and WordPress modules. Ineffectively planned modules (and even subjects) can absorb server assets and slaughter execution.
What to do: For WordPress, briefly introduce the P3 Performance Profiler. Use it to make sense of which modules and subjects are absorbing server assets. Expel or supplant those modules/topics.
You can likewise check your WordPress security module to ensure it’s restricting IPs that misuse your Server. On the off chance that you utilize a decent one like JetPack – you’re set. Crawlers, bots, programmers and spam draw server assets. While no single one may diminish execution, on the off chance that you have thousands that are ceaselessly pinging your Server, you have both a speed and security issue.
Finally, You have grown out of your server plan, you may need to move up to another facilitating plan. This site needed to move to a VPS server with InMotion when I grew out of my common Server.
10. Serving Requests Securely and Fast
In our similarity, at the present time most servers are completing suppers revealed in the open. In any case, because of episodes of individuals contacting the nourishment and conceivably altering it while in transit to the Client, more gourmet experts are covering the nourishment.
Notwithstanding, secured nourishment is likewise a piece more slow to ship. The Server needs to make an additional excursion to affirm the Client’s structure before covering it.
That is the transition to HTTPS through SSL that numerous sites are making. It’s increasingly secure however it can likewise hinder your site speed.

Myself Ankita Lakhwani and I serve as an Seo executive at leading Web Designer in Jaipur company TechnoSoftwares, there I handle all works related to SEO, SMO, Email marketing, etc.

